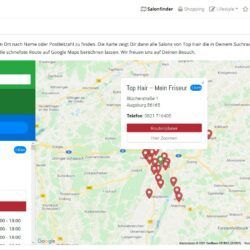
Mein Friseur in der Nähe
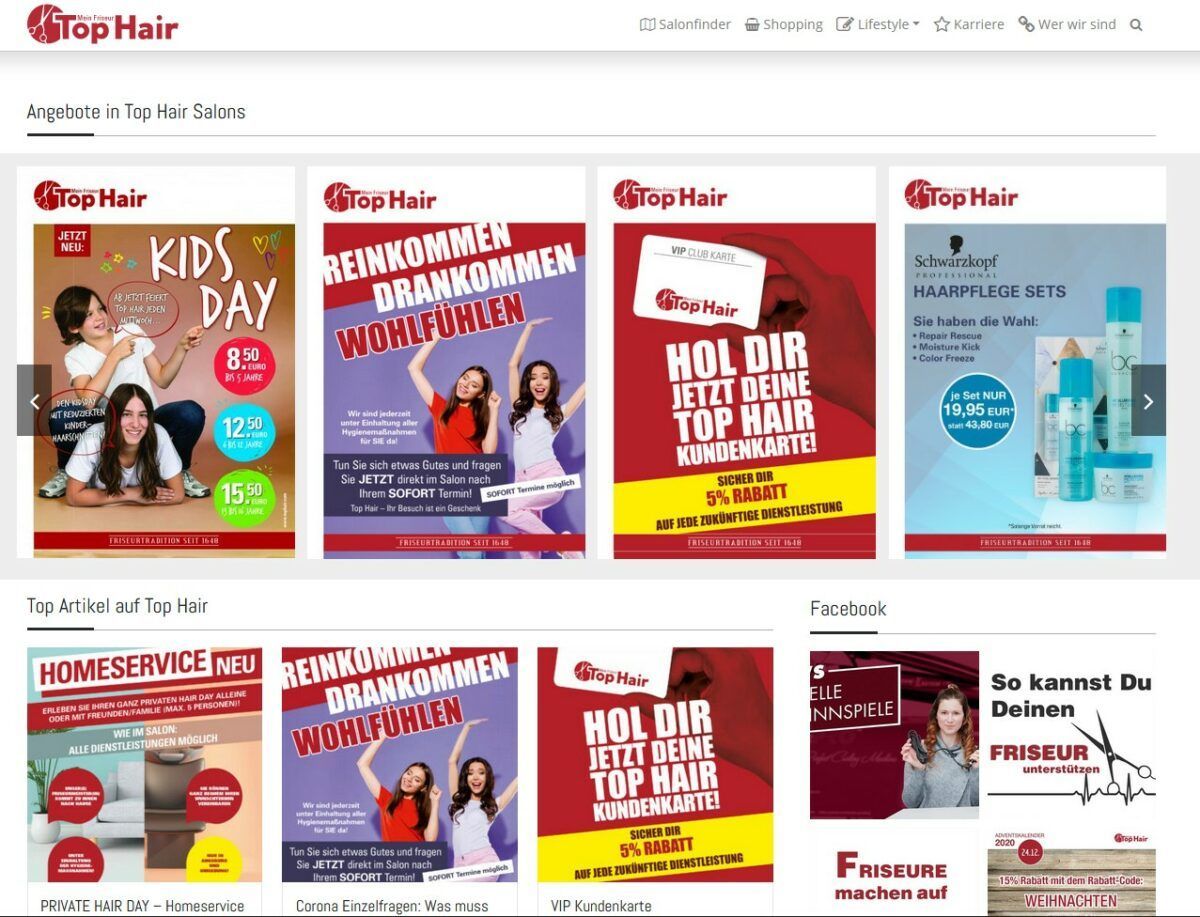
Die Firmenwebseite der Top Hair GmbH bekam ein neues Design auf WordPress Basis um Artikel, Angebote und News besser präsentieren zu können. Bereits vorhandene Inhalte der alten Seite sollten aus der Datenbank migriert werden.

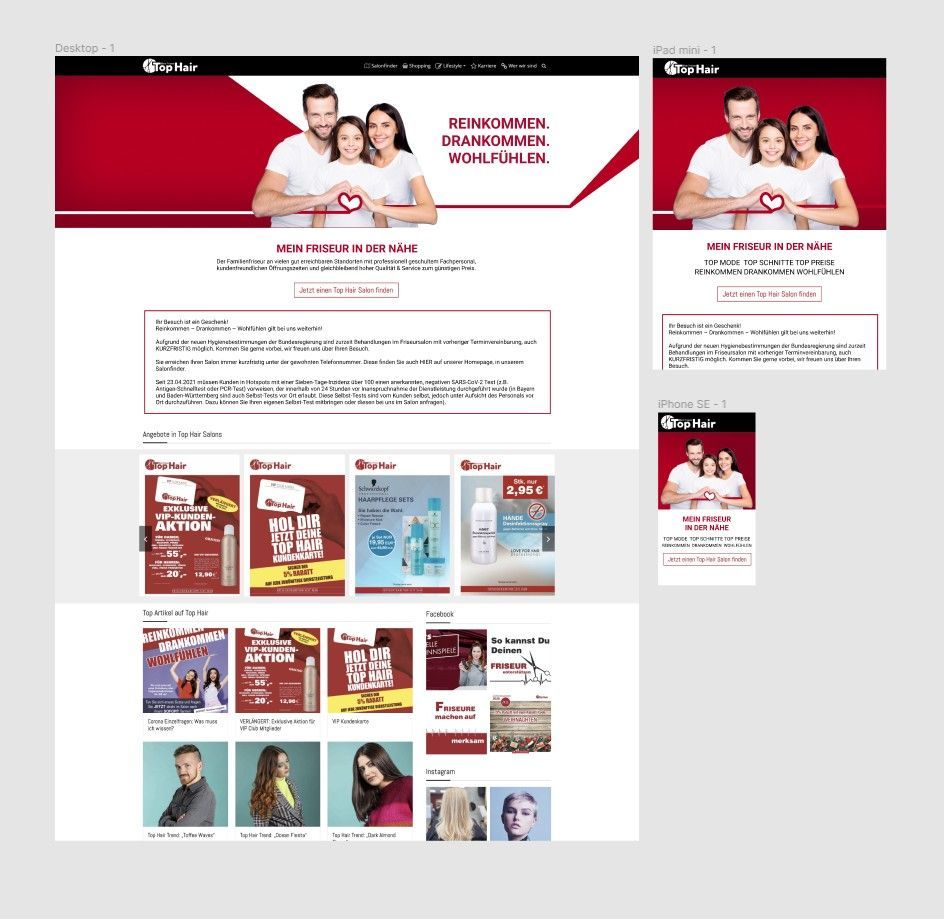
Responsive Design
Zur Designfindung wurden basierend auf den Vorgaben aus den CI-Manuals der FIrma und in Anlehnung an einiger gelungener Designelemente der alten Seite Screendesigns für die wichtigsten Gerätegrößen erstellt. Da diese bereits in erster Iteration auf viel Anklang stießen, ging die Arbeit bereits früh in die Umsetzung einer tatsächlichen Liveseite über. Dies half auch dabei, geplante UI Elemente hinsichtlich Machbarkeit und Bedienbarkeit interaktiv testen zu können.

Custom Component Libary
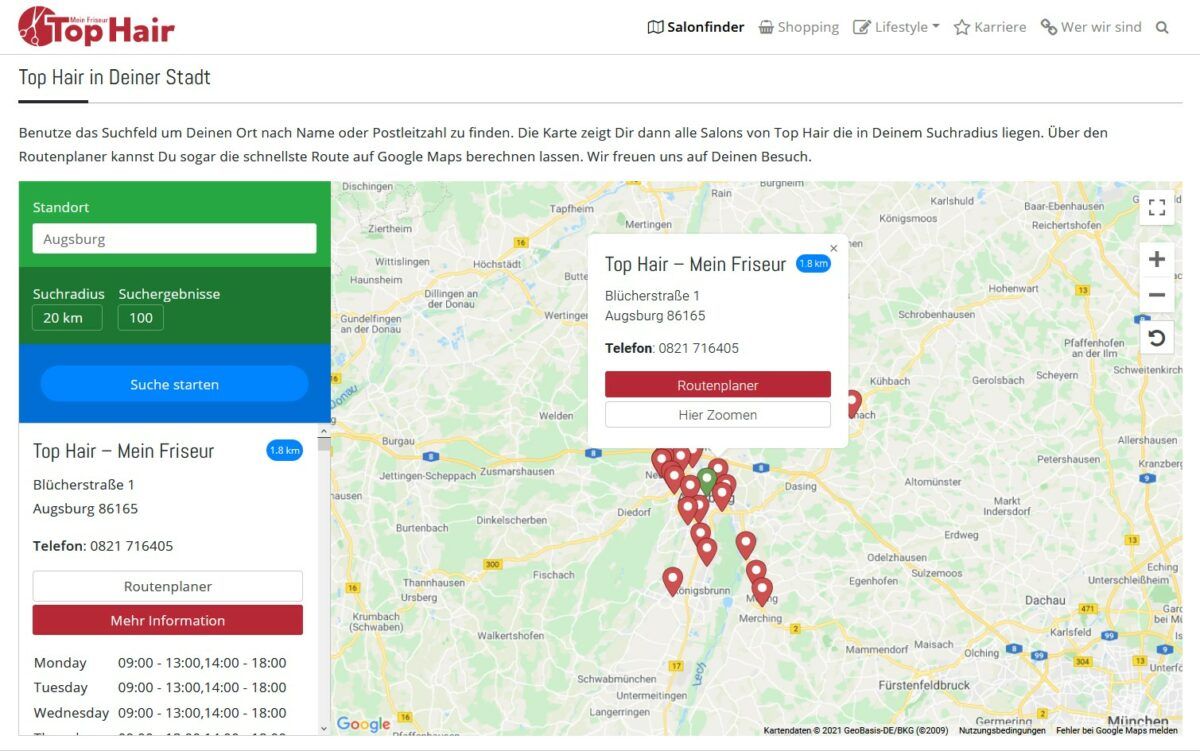
Eine der Anforderungen war von Beginn an, einen Datensatz bestehender Friseursalons, der in Google MyBusiness gepflegt wurde, als Service zur Suche und Routenplanung für Besucher auf die Webseite zu bringen. Ein passendes Plugin für die Datenmigration wurde gesucht und in Funktion und Darstellung an die Wünsche des Kunden angepasst. Der Look sollte dabei sehr nahe am original Google-Maps Layout liegen, um den Nutzern die Handhabung so einfach wie möglich zu machen.

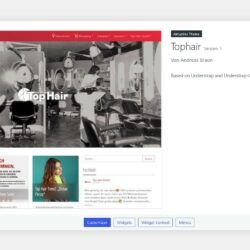
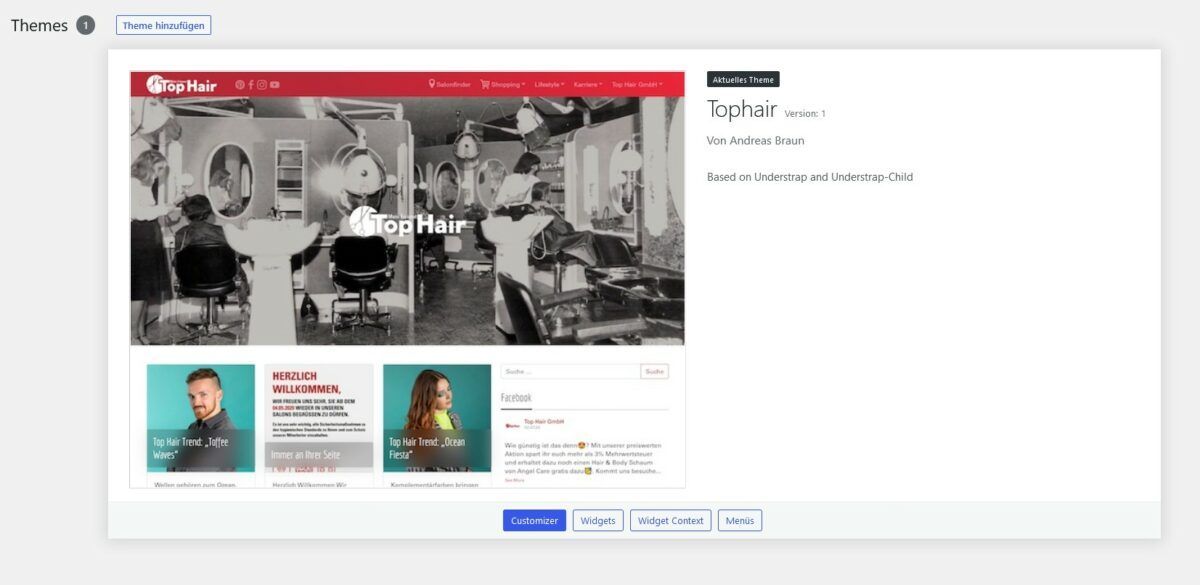
Custom WordPress Theme
Das Theme für das neue WordPress 5 wurde auf Basis von Bootstrap 4 von Grund auf speziell für den Kunden programmiert um maximale Kontrolle über alle Bereiche der Seite zu haben. Die statischen Seiten aus der vorangegangenen Designphase konnten wegen des vorausschauenden Aufbaus im Hinblick auf die anstehende Implementierung in einem CMS Template-System schnell adaptiert werden.

Optimierung für mobile Endgeräte
Heutzutage gibt es unzählige Handygrößen und Hersteller mit ihren eigenen Betriebssystemen und Browsern. Da es während der Entwicklungsphase unmöglich gewesen wäre, die Seite auf allen Geräte vor dem Livegang zu testen, wurde ein Bugsystem aufgesetzt mit dessen Hilfe man auf Meldungen zu Darstellungsfehlern von Seiten der Besucher hätte schnell reagieren können. Der Livegang verlief aber ohne Probleme und nur sehr alte Browserversionen kamen mit den neuen Technologien auf der Webseite nicht mehr ganz mit. Daher beschloss man den Internet Explorer nicht mehr als unterstützten Browser zu führen.